こんにちは! ITプロパートナーズ(https://itpropartners.jp/)インターンの栗岡です!
普段は、Laravelで自社サービスの開発をしたり、新卒採用関係の業務をやっています。
今回は、11月25日に弊社渋谷オフィスで開催されたもくもく会をレポートします!
続きを読むこんにちは! ITプロパートナーズ(https://itpropartners.jp/)インターンの栗岡です!
普段は、Laravelで自社サービスの開発をしたり、新卒採用関係の業務をやっています。
今回は、11月25日に弊社渋谷オフィスで開催されたもくもく会をレポートします!
続きを読むさなぽんです。社内ではマッチングサービスを中心とした受託案件のお仕事をしています。
Twitterは例のサングラススパムに乗っ取られて凍結されてしまいました。。。とほほ。
お仕事はCakePHP2や3を中心に、最近はLaravelも使い始めました。
弊社サービス「ITプロパートナーズ」に登録いただいたエンジニアの方とチームで動きディレクション中心に行ったり
自分ひとりであのフレームワークは…こっちだと…などと手を動かしたりもしています。
お客様からシステムのリプレイス案件のお声掛けをいただくことも多々あります。
本当にありがたい限りです。
リプレイスするにあたり、サーバーや言語のバージョンアップ、フレームワークを変更して再コーディングを行う以外に
データベースの再設計を検討することもよくあるお話です。
再設計をして、いざ、データ移行!となるのですが、これが思いの外面倒な作業となる事が多々あります。
SQLを用意し作業をしていると、条件分岐やループはPL/SQLだと便利なのにな、、、なんて思ってしまうこともありますね。
そこで今日紹介するのは、コマンドライン処理を使ってデータ移行を行うやり方です。
この仕組みもITプロパートナーズに登録いただいたエンジニアさんが作っていただいたものになります。
まずはクラスを作成します。以下のコマンドを実行してみましよう。
$ php artisan make:command Migrate
実行後、app/Console/Commands配下に以下のクラスが作成されているはずです。
<?php namespace App\Console\Commands; use Illuminate\Console\Command; class Migrate extends Command { /** * The name and signature of the console command. * * @var string */ protected $signature = 'command:name'; /** * The console command description. * * @var string */ protected $description = 'Command description'; /** * Create a new command instance. * * @return void */ public function __construct() { parent::__construct(); } /** * Execute the console command. * * @return mixed */ public function handle() { // } }
$signatureには実行時のコマンド名、$descriptionにはコマンドの説明をそれぞれ設定します。
例えば以下のように設定をします。
protected $signature = 'migrate:exec';
protected $description = 'データ移行実行';
その後、artisan listを実行すると、、、
$ php artisan list Laravel Framework 5.6.38 Usage: command [options] [arguments] … 略 migrate migrate:exec データ移行実行
表示されました!
これで php artisan migrate:exec とコマンドを叩くとMigrateクラスが実行されることになります。
引き続き、処理を書いていきましょう!
処理は handle() に記述していきます。
<?php namespace App\Console\Commands; use Carbon\Carbon; use Illuminate\Console\Command; use Illuminate\Support\Facades\DB; … 略 public function handle() { DB::transaction(function () { $this->migrate(); $this->seed(); }); return true; } private function migrate() { $this->progress('dropTables'); $this->progress('callMigrate'); } private function progress($func, $message = null) { $this->_bar->setMessage($message ?? snake_case($func, ' ')); $this->$func(); $this->_bar->advance(); } private function dropTables() { foreach (\DB::select('SHOW TABLES') as $table) { $column_name = 'Tables_in_' . \DB::connection('')->getDatabaseName(); \DB::statement('DROP TABLE IF EXISTS `' . $table->$column_name . '`'); } } private function callMigrate() { \Artisan::call('migrate'); } private function seed() { foreach ($this->getSeedFunc() as $item) { $this->progress($item); } } private function getSeedFunc() { return [ 'seedCompany', ]; } private function seedCompany() { foreach (DB::connection('old_db')->table('company')->select()->cursor() as $item) { DB::table('companies')->insert([ 'id' => $item->id, 'name' => $item->name, 'zipcode' => $item->zipcode, 'address' => $item->address, 'tel' => $item->tel, ]); } }
一気に書いてしまいました笑
旧DBのcompanyテーブルから新DBのcompaniesテーブルにデータを移行します。
この中でif文などの制御はもちろん、複雑な処理も行う事ができます。
また、処理の中で旧DBからデータを取得しますので、 config/database.php ファイルに旧DBの情報も記述します。
'old_db' => [ 'driver' => 'mysql', 'host' => env('DB_OLD_HOST', '127.0.0.1'), 'port' => env('DB_OLD_PORT', '3306'), 'database' => env('DB_OLD_DATABASE', 'forge'), 'username' => env('DB_OLDP_USERNAME', 'forge'), 'password' => env('DB_OLD_PASSWORD', ''), 'unix_socket' => env('DB_OLD_SOCKET', ''), 'charset' => 'utf8mb4', 'collation' => 'utf8mb4_unicode_ci', 'prefix' => '', 'strict' => true, 'engine' => null, ],
DB_OLD_xxx の内容は .env ファイルにて設定します。
これでひとまず動くかと思いますので、是非試してみてください。
ここからは宣伝です。
12月1日(土)に「起業家」と「ITプロフェッショナル」の出会いを創出する
ビジネスコンテスト『HATCH』を行います。
観覧者を大募集していますので、興味のある方は是非お越しください!
12月18日(火)にSIerやSESからWEBエンジニアへのキャリアチェンジをテーマにしたイベントを開催します。
ワタクシが司会をする予定です。こちらもよろしくお願いします。

こんにちは。エンジニアのとみ(@tom_a417468)と申します。
いよいよ今年も残り1ヶ月ですね。
今年何かと話題のNuxt.js(vue.js)とLaravelを使い、お問い合わせページと管理画面を作成した時のTipsのようなものをまとめました。
これからやってみようかな、という方の参考になれば嬉しいです。
Nuxtで作成したLPと問い合わせフォーム画面があるプロジェクト、Laravelで作成した管理画面のプロジェクトのディレクトリを作成しました。
Gitリポジトリは同一にしています。
project/
├── lp/
└── admin/LPはNuxt.js、adminはLaravelを使用しています。
Nuxtに関しては、ほぼvueの基本機能で賄えてしまっていますが。。
Dockerを使用しました。一つのコンテナにポートを2つ空け、どちらにアクセスしたかで表示を出し分けています。
HTMLはpug、cssはsassを使いました。
vueファイル内では"template"や"style"タグで指定することで、切り替えが簡単に行えます。
pugの場合
<template lang="pug">
sassの場合
<style lang="sass">
pugは閉じタグが無く、以下のように書くと...
div.content
span.mark チェック
このように生成されます!
<div class="content">
<span class="mark">チェック</span>
</div>
コードも綺麗に書けますし、閉じタグの記述が要らないのはとても便利ですよね。
(しかし外部を含むチーム開発への導入の場合、学習コストのハードルが高くHTMLにやむなく切り替えた、という話もあるようですが...😢)
大まかに書くとこのような構成です。とてもシンプル。
LP
・LP
・入力画面
・確認画面
・完了画面管理画面
・ログイン
・一覧画面
・検索結果画面入力画面
・v-for
複数の選択項目はv-forでfor文のように出力できます。
label.radio(v-for="genderLabel in genderLabels" :key="genderLabel.id")
input(type='radio', name='gender', v-bind:value='genderLabel', v-model='data.gender')
| {{ genderLabel.value }}
(※Nuxtの最新のバージョンでは:keyの指定が必須のようです)
・import { } from ''
さらにimport、fromで外部のjsファイルから項目内容を読み込むことができます。
import { genderLabels } from '~/enums/enums.js'
importしたjsはこのような中身。
・vuelidate
vue.jsプラグインのvuelidate(https://monterail.github.io/vuelidate/)を使い、必須項目が入力されていない場合はv-ifでエラー文を表示させています。
Name: {required},
Nameが入力されない場合、p.errorが表示されます。
p.error(v-if="$v.data.Name.$error") お名前は必ずご入力下さい。
・v-model
入力画面でフォームに入力した値をv-modelに保持します。
input.input(type='text', v-model='data.Name', placeholder='名前')
確認画面
確認画面では以下のような書き方で、v-modelに保持したデータを呼び出しました。
p {{ data.Name }}
・@click、nuxt-link
@click.native(確認画面で送信ボタンをクリックする時)に、postイベントを発火(APIを送信)します。
同時に、nuxt-link(to='')で完了画面へ遷移させます。
nuxt-link(@click.native='post' to='/complete') 送信する
・axios.post
axios.postでフォームに入力した値をpostDataにまとめて、API送信します。
axios.post('http://laravelProject/api/users', postData)
Laravelプロジェクト側
ここで、APIから受け取った値をDBへインサートします。
$user = new User();$user->fill($formData)->save();
問い合わせを行ったユーザー、管理者へメール送信します。
Mail::to($user['email_address'])->send(new UserEmail($user));
管理画面
ログインの他に、閲覧・検索等の機能を持たせるため、Laravel Scaffoldパッケージを使いました。画面の生成とCRUDがコマンドで作成できて便利でした!composerで導入できます。
composer require 'laralib/l5scaffold' --dev
(特に)ハマったこと
Nuxtの起動でハマりました。開発環境ではnpm run devでの起動で充分なのですが、本番環境ではforeverコマンドを使ってアプリケーションを起動したままにしないと、しばらく経つと通信が途切れてしまいます...。
初めてvue.jsを使って入力画面→確認画面へ画面遷移がとても早く"フロントを触っている"実感があり、とても楽しかったです!
個人的にはCSSアニメーションを加えて、年代問わず分かりやすく使いやすいサービスを作ってみたいなあ、と思っています。来年はもっと開発します💪
ITプロパートナーズでは、Laravel、vue.js、Nuxt.jsで開発に挑戦したいエンジニア・デザイナーを絶賛募集中です!
12月ではSIerやSESからWEBエンジニアへのキャリアチェンジをテーマにしたイベントも開催します!
採用以外でも、様々なイベントを開催予定です!もくもく会、キャリアを考える会、フリーランスの方のコミュニティ会、12月には新サービス「Graspy」のプレミア勉強会(講師陣がめちゃくちゃ豪華です!)など...ご興味のあるイベントがあれば、ぜひオフィスに遊びに来てください😄
こんにちわ、ITプロパートナーズのエンジニアのくまモンエンジニア(@miyakey7)です。
Laravel駆動転職(LDJC)により今年1月にITプロパートナーズにジョインしました。
初めて実務でLaravelを使った開発を行い、あっという間に11月になってしまいました。
そうですね、気になりますよね?
2018年、Laravelにはどんな変化があったのか気になりますよね?
今回は少し早いですが2018年のLaravelに関する出来事や気になる変更点などを自分なりにピックアップして書きます!
(11月以降は随時追記していきたいと思いますw)
このメソッドは引数で指定したカラム名をモデルのテーブルで修飾します。
// 元々の記述
$this->getTable().'.'.$this->getKeyName();
// qualifyColumnを使った記法
$this->qualifyColumn($this->getKeyName()) ;// 使用例 $article->qualifyColumn('title'); // -> articles.title使った事無いという方、Eloquent内でしっかり動いております!
気になる方は以下を確認ください!
そうですねexists()はよく使うのですが5.5.33より、doesntExists()が追加されております!
ちなみに一瞬notExists()という名前になりそうでした。
if( !User::where('email', 'user@example.com')->exists() ){
}
↓
if( User::where('email', 'user@example.com')->doesntExists(){
}withTrashed()メソッドは論理削除したデータを取得データに含める場合に使用します。
今回の変更により、元々以下のようにフラグで切り分けて使っていたのを
public function index(Request $request) { $query = User::query(); if ($request->showDeleted) { $query->withTrashed(); } return $query->get(); }
下記のようにwithTrashed()メソッドの引数に依存して使用する/しないを切り替える事が出来ます。
public function index(Request $request) { return User::withTrashed($request->showDeleted)->get(); }
「Laracon Online 2018」が開催されました!
Laravelのオンラインカンファレンスは毎年開催されています!
今年の目玉はやはり、Laravel 5.6のリリースでした!
logging.phpが追加され、より細かい設定を行う事ができるようになりました。
カスタマイズで簡単にslackにログを通知することも出来ます。
チャンネルに「slack」を指定
'stack' => [
'driver' => 'stack',
'name' => 'channel-name',
'channels' => ['single', 'slack'],
],
チャンネル設定で「slack」の設定を記述。下記の場合クリティカルレベルのログのみslackに通知する事が出来ます。
'channels' => [
'slack' => [
'driver' => 'slack',
'url' => env('LOG_SLACK_WEBHOOK_URL'),
'username' => 'Log通知',
'emoji' => '',
'level' => 'critical',
],
],$castsを定義することで取得時指定したデータ形式にキャストされます。
protected $casts = [
'birthday' => '誕生日:Y-m-d',
'logined_at' => 'datetime:Y-m-d H:00',
];resources/views/components/alert.blade.phpに以下のような記述をします。
<div class="alert alert-danger">
{{ $slot }}
</div>
AppServiceProviderのbootに以下のような記載をします。
Blade::component('components.alert', 'alert');
以下のように記述することが出来ます!
@component('alert')
<p>アラートメッセージ</p>
@endcomponent
// 以下のような省略も出来ます
@alert
<p>アラートメッセージ</p>
@endalert時代は4ですね。
使い方は以下にまとめてあります!
4桁数字認証を簡単に実装できるパッケージが公開されました。
5.6以降から使えます。
使い方は以下にまとめてあります!
以下の書き方で利用できます。
$query->where('name', 'sounds like', 'John Doe');
元々あった@ddとの違いは、処理が止まらないことですね。
Coming in next release of Laravel 5.6… easily attach files from Storage (S3, etc.) to mailables! 🔥 Thanks @reinink for the inspiration. pic.twitter.com/gRaLDivnNJ
— Taylor Otwell 🏄♂️ (@taylorotwell) March 7, 2018
orWhereDay()、orWhereMonth()、orWhereYear()が追加されました。
\App\User::whereDay('updated_at', '=', 1)
->orWhereDay('updated_at', '=', 2); bladeでの切り分けが容易にできます。
@auth('administrator')
<p>管理者</p>
@elseauth('standard')
<p>一般ユーザー</p>
@endauth
@guest('user')
<p>ゲストユーザー</p>
@elseguest('subUser')
<p>サブゲストユーザー</p>
@endauth
Laravel 5.6.15と5.5.40が対策版のバージョンになります。
10回目で初参加しました。とても勉強になりモチベーションが上がる楽しいmeetupです。
laravel-meetup-tokyo.connpass.com
joinSub()、leftJoinSub()、rightJoinSub()、が追加されました。
元々は以下のようにDB::raw()を使うやり方をしていました。
$query = DB::table('subtable');
$sql = '(' . $query->toSql() . ') as "sub"';
DB::table('table')->join(DB::raw($sql), ...);
それが以下のように書けるようになりました。
DB::table('table')->joinSub('select * from "subtable"', 'sub', ...);
DB::table('table')->leftJoinSub(function ($q) { $q->from('subtable'); }, 'sub', ...);
DB::table('table')->rightJoinSub(DB::table('subtable')->where('foo', 'bar'), 'sub', ...);これはビッグニュースですね!
OSS活動もっとやりたかったですが、結局今年はこれだけになるかも...
Added support for passing any response (or Responsable) to "abort" helper... can be useful. ✌️ pic.twitter.com/9kV1kqA4uc
— Taylor Otwell 🏄♂️ (@taylorotwell) April 30, 2018
リレーションがloadingしてない時だけloadingしてくれます。
public function format(Book $book)
{
$book->loadMissing('author');
return [
'name' => $book->name,
'author' => $book->author->name
];
}whereJsonNotContains()、orWhereJsonNotContains()、が追加されました。
含まれない条件のandとorですね。
$query->whereJsonNotContains('options->languages', ['en']);
$query->orWhereJsonNotContains('options->languages', ['en']);メソッド名通り、リレーションをunsetしてくれます。
動作的にはAuth::guard()->user()をパブリックに使えるようにしたものです。
Laravelのイベントを告知するサイトが出来ました。
世界中のイベントが載っています。
UKでカンファレンスが開催されました。
世界中で開催されていますね。
今年のLaracon USはシカゴで開催されました!
Laraconのサイトは2019仕様に既に変わってしまいましたが
2018年のセッションはYoutubeに再生リストで上がっており見ることが出来ます。
(Vue.jsのEvan氏もセッションに参加しております。)
私は開催当日、日本で早朝からtwitterと動画配信を追いかけてましたが、
クラシコムのエンジニアの方がLaracon US参加レポートを書かれています。
日本人の参加者がほとんどいないため、会場の雰囲気など大変参考になります!
Laravel Novaは公式のLaravel管理画面作成用パッケージになります。
サイト単位の有料ライセンスパッケージになっており、サポート付きかそうでないかで
料金が違います。
詳細は以下のページで確認できます。
Laravel Nova - Beautifully-designed administration panel for Laravel
弊社でも8月にリリースしたGraspyというサービスで早急に管理画面が必要になったため、発売開始直後にサポート付きライセンスを購入致しました。
そこでの知見はまたこのブログで展開できればと思います!
Laravel 5.6.30とLaravel 5.5.42がセキュリティ対策版のリリースバージョンになります。
こちらが5.6までの構成です。
/resources
├── assets
│ ├── js
│ └── sass
├── lang
│ └── en
└── views
以下が新しいディレクトリ構成になります。集約されました。
/resources
├── js
├── lang
├── sass
└── viewsこれメッチャ良いですね。Laravelのエラーメッセージはプログラミング初心者等には
かなり厳しい感じはしていました。
Ever mistyped a method on an Eloquent model and got a cryptic error saying that the method doesn't exist *on the query builder* 😳
— Joseph Silber (@joseph_silber) August 12, 2018
Well, in @laravelphp 5.7 you'll now get a clear, concise message saying that the method doesn't exist on the model 👌https://t.co/uKAxbIVdmv pic.twitter.com/aWgQ8zr2ak
デフォルトは3になります。
// [1][2][3]...[6][7][8]【10】[11][12][13]...[20][21][22]
User::paginate(10)
// [1][2][3]...[9]【10】[11]...[20][21][22]
User::paginate(10)->onEachSide(1); Mail::to($user)->locale('en')->send(new OrderConfirmation($order))Mail::to($user)->locale('ja')->send(new OrderConfirmation($order))2回目の参加になりました!
発売前のLaravel本の紹介などもあり、とても充実した内容でした。
laravel-meetup-tokyo.connpass.com
これまでに無かった一つレベルの上がった中級者以上向けの本になるかと思います。
実践パターンが豊富で、非常に参考になる1冊でした。
withCount()は元々あったのですが、loadでリレーションする際にはメソッドが用意されていなかったのが今回追加されました。
$events = Event::latest()->with('eventable')->paginate(); $groups = $events->map(function ($event) { return $event->eventable; })->groupBy(function ($eventable) { return get_class($eventable); }); $groups[Post::class]->loadCount('comments'); $groups[Comment::class]->loadCount('hearts'); return new EventIndexResponse($events);
Laravel Telescopeは新しいLaravelのデバッグ用アプリです。
わかりやすいGUIを兼ね備えており、Laravelの処理全般を確認することが出来ます。
オーストラリアでのカンファレンスが開催されました。
これに伴い、Laravelの作者のTaylor Otwellが日本に来日して
観光を楽しんでいたようです。
— Taylor Otwell 🏄♂️ (@taylorotwell) October 14, 2018
whenEmpty()の処理はコレクションが空の時にコールバックが呼ばれます。
$collection = new Collection;
$collection->whenEmpty(function ($collection) {
return $collection->push('test');
});
$this->assertSame(['test'], $collection->toArray());
unlessEmpty()の処理はコレクションが空でない時にコールバックが呼ばれます。
$collection = new Collection;
$collection->unlessEmpty(function ($collection) {
return $collection->push('abcd');
});
$this->assertSame([], $collection->toArray());12月といえば、Advent Calendarですね!
今年は#2まで出来ております。
私は今年初参戦ですが何か役に立つ記事を書ければと思います!
来年2月に、日本初のLaravelカンファレンスが開催されます!
ララベラー全員集合間違いなしですね。
来年のLaracon US 2019の開催は既に発表されております!
今年はシカゴでしたが来年はNYです!行きたい!
Laracon VII! July 24-25, 2019 at the PlayStation Theater in Times Square, NYC! 🔥https://t.co/Txd9CgMCfC
— Laravel (@laravelphp) November 13, 2018
5.8の話も少しずつ出てきていますね。
ついにCarbonのv2を選べるようになることで、immutableに扱えるようになります!
(既にmutableな使い方に慣れてしまっていますが...)
テスト中にLaravel Mixをオーバーライドすることが出来るみたいです!
該当のPRはこちらです。
Laravel 6やLaravelの今後を知るには、Laravelのアイディアを纏めた以下のリポジトリのissuesを読むのが一番だと思います。
以前はLaravel6のwishlistも有りましたが、今は閉じられています。
Laravelは5系の完成度が高く、LTSもあるためか、メジャーバージョンのアップデートサイクルが当初の想定よりずれています。(特に悪いことではないと思います)
Laravel4→5で実施したようなチャレンジングな進化を6にも期待したいですね。
長くなりましたが今年のLaravelをまとめてみました。
こうしてみると色んな事があった盛り沢山な1年だったと思います。
来年もLaravelの勢いが続くように少しでも貢献できればと思います。
ITプロパートナーズでは大半のサービスのサーバーサイド開発をLaravelを利用して行っています。
この記事を最後まで読んだそこのあなたは相当なララベラーだと思います!
一緒にLaravelやりませんか?
もし興味があれば気軽にオフィスに遊びに来てください!
概要
今回はGraspyというキャリア形成プラットフォームGraspyの開発エンジニアの
もり(@frostndays)とよね(@keiuwk0614)が執筆しました。
Graspyの技術スタックとして
フロントエンドはNuxt.js、サーバサイドはLaravelを使用しております。
今回は、LaravelでつくったAPIをβ版リリース直後にリファクタリングした経緯や
そのメリット、デメリット等を紹介させて頂きます。
リファクタリングした経緯
リファクタリング前は、一般的なWebアプリケーションで採用されることが多いMVCパターンを採用していました。
MVC(Model View Controller)とは、リクエストに応じて処理を振り分けるコントローラ、画面やレスポンスなどの情報を出力するビュー、ビジネスロジックをモデルとして、3つの責務に分割したアプリケーション設計パターンです。
しかし、開発していく中で開発者のファイルの切り出しの粒度であったり、ControllerとModelの処理の責務が煩雑になり、Controller、Model共に肥大化していき、所謂fat controller、fat modelになっていました。
これを解決するために、controllerとmodelの間にservicesを挟み、controllerに書かれていたビジネスロジック等を、servicesに切り出すことも考えましたが、結論それを行ってもcontrollerの処理がservicesに移行するだけで、ファイルの肥大化の根本的な解決になりませんでした。
ADR(Action-Domain-Responder)
そこで、今回参考にしたのは、最近発売されて話題になっていたLaravel本

PHPフレームワーク Laravel Webアプリケーション開発 バージョン5.5 LTS対応
に記載してあり話題になっていたADRというAction、Domain、Responderの3つの責務から成り立つアプリケーション設計パターンを参考にすることにいたしました。

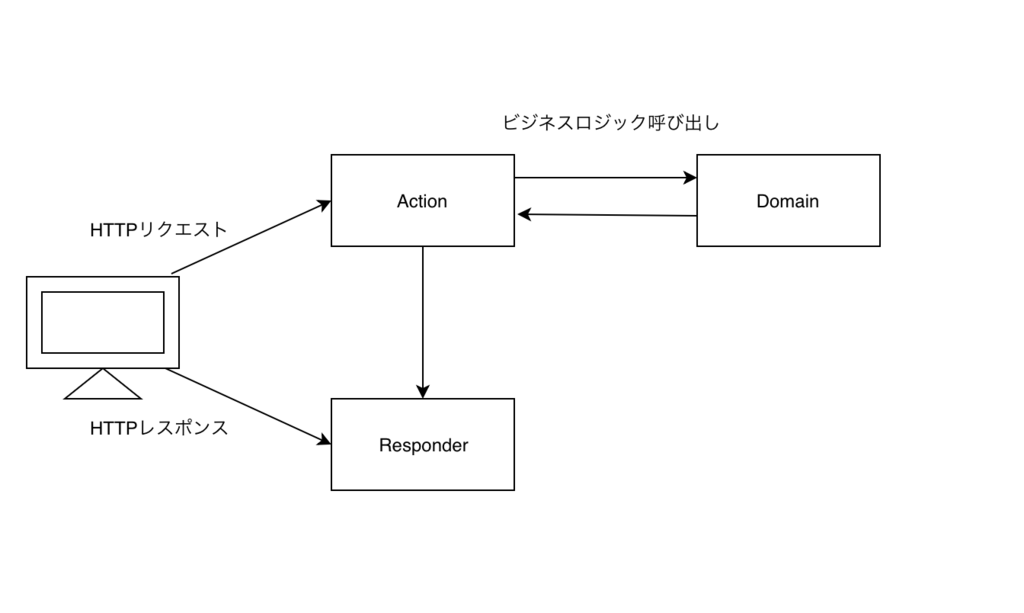
ADRパターンとは
A : Action
MVCで言う所のControllerに当たるレイヤー。Controllerが複数のActionに対応するのに対して、1Action1メソッドとして独立させ、1つのActionとルートを対応させることで複雑化を防ぎシンプルにHttpリクエストが扱える。
D : Domain
モデルとドメインの2つに大きな違いはなく、レスポンダが出力するためのビジネスロジック等を記述する。モデルの代わりにドメインを当てはめることで、データベース=モデルの概念から、ドメイン駆動設計パターンを考えてもらうことを意図している。
R : Responder
レスポンダは、モデルから返却される値によって表示方法の変更、HTTPステータス変更など、プレゼンテーションロジックをコントローラ・アクションから切り離し、コンテンツ情報だけでなく、HTTPレスポンスを構築する処理を担当する。
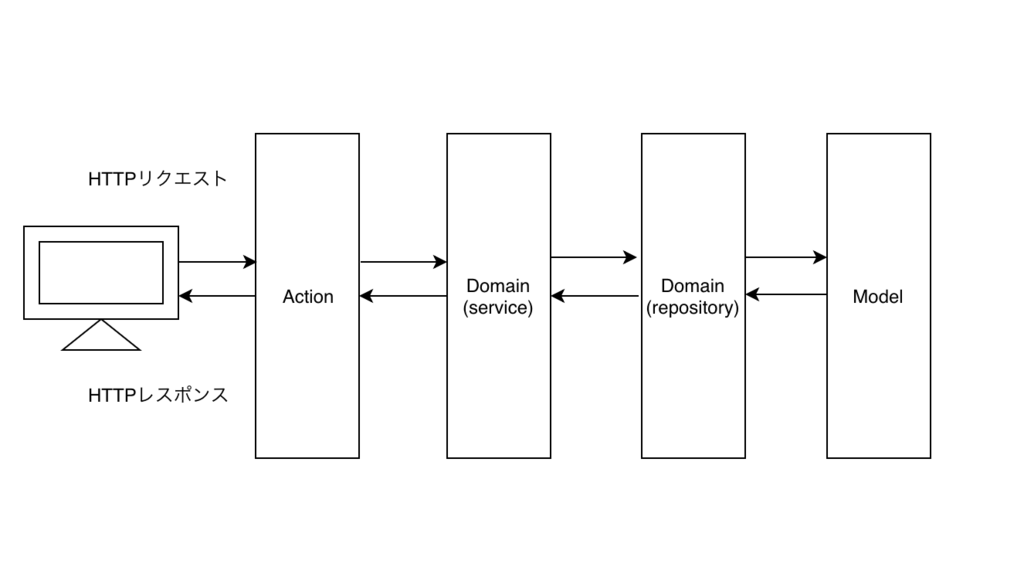
ADRならぬADM(Action-Domain-Model)
しかし、今回はLaravelはAPIサーバーとしてしか使用していません。そのため、ADRパターンのResponderに値するレイヤーではviewをreturnしたりするような処理を行なっておらず、Jsonをreturn するだけのシンプルな構造になっていることから、Responderレイヤーは導入しませんでした。また、Modelディレクトリの移行も既存APIのリファクタリングの難易度が高かったため残すことにし、下記のようなADM(Actions-Domain-Model)のアプリケーション設計パターンを採用することにしました。

A : Action
- 上記ADRのaction同様に1Action1メソッド
D : Domain
- service : ユースケース、ビジネスロジック
- repository : Modelからデータ取得処理、データ加工
M : Model
- 各テーブルの定義情報、リレーションのみ、ロジックは書かない
これにより
Action : Domainのみ知っている
Domain(service) : Repositoryのみ知っている
Domain(Repository) : Modelのみ知っている
という以下のような依存関係にしました。
action → Domain(Service) →Domail(Repository) → model
リファクタリングしたことによるメリット、デメリット
メリット
問題となっていた一つのファイルの肥大化が抑えられ、整理された小さな機能の集まりとして、それぞれの責務が明確されコードの可読性が上がった。
デメリット
1Action1メソッドのためファイル数が多くなり、それに伴いコード量も比例して増えてしまう。ドメインをどの粒度で分けるか悩む、あまり大きな括りで分けると結局serviceが肥大化してしまう。
今回は、β版リリース直後にAPIのリファクタリングをするべきかそうでないか、迷いました。しかし、今後2次リリースに向けてもっと機能が増えて開発してから行うよりも、今やらなければ後からもっと技術的負債が残ると感じ、今後のメンテナンスや保守運用を考え、リリース直後にリファクタリングすることを決め、しっかりリファクタリングスケジュールを組んで実施しました。
今回ADRを参考にADMというアプリケーション設計パターンにしたのですが、私たちのように元々MVCで作ってしまいModelを削除しDomainに切り替えるのが難しくなってしまっている方には、そこまでリファクタリングのリスクもなくController、Modelの肥大化が抑えられるので、ADMを是非参考にしてみてください。
最後に
株式会社ITプロパートナーズは、Laravel/Vue.js(Nuxt.js)で開発したいエンジニア、デザイナー絶賛募集中です。少しでも興味のある方は、DMでもWantedlyでもお気軽にご連絡頂けますと嬉しいです。お待ちしております。
こんにちは。
株式会社ITプロパートナーズでエンジニアをやっている米川です。
Follow @keiuwk0614
弊社は、「自立した人材を増やし、新しい仕事文化をつくる」というビジョンのもとで、IT・Web 業界の起業家やフリーランスで活躍するエンジニア・クリエイターに週2日からの案件を紹介するプラットフォーム「ITプロパートナーズ」(https://itpropartners.com/)を運営しています。
その他にもマッチングサイト構築パッケージの「PIECE」、教育支援サービスの「ITプロカレッジ」、新卒採用サービスの「intee」という事業を展開しています。
また、この度中途向けの教育型転職支援サービスGraspyを2018年8月末にリリース致しました!
技術スタックは、フロントサイドはNuxt.jsのSSR、サーバサイドはLaravel5.5を使用しております。

弊社のサービスでは、Vue.jsを積極的に採用しており、Vueのコミュニティにも貢献していきたいと思い、vue fes japan2018のゴールドスポンサーとしてCTO1名、PM1名、エンジニア2名で参加してきました。
vue fes japanとは、日本で初めて開催されるVue.jsのカンファレンスです。
弊社ブースでは、開発したエンジニアがブース担当していたため、お立ち寄り頂いた方たちと開発チーム体制や、どのようなサービスをVueで開発しているか等、技術的な深い話も沢山することができ、とても有意義な時間を過ごせました。中には、その場でGraspyに興味を持ってくださり登録してくださる方もいました!ありがとうございます!

弊社は毎月第3土曜日あたりにProLaboというもくもく会を開催しており、通りすがる方々に「あ!プロラボさんですね!」とか「プロラボ参加したことあります!」という声をありがたいことに沢山頂き、急遽モニターの半分をconpassのProLaboのページを表示するようにしました!
ProLaboの画面をモニターに表示するようにしてから、参加者の方々が沢山ブースに脚を運んでくれるようになりました!恐るべしProLabo。。。

セッションについて
こちらのセッションでは、エンジニアとデザイナーが同じ目線でコンポーネントを設計するのは難しい、デザイナー目線とエンジニア目線の利点と難点が凄く分かり易かったです。弊社でもAtomic Designを採用し業務委託で入られているデザイナーが作ったvueファイルをエンジニアがコンポーネントの分割をしています。
弊社の開発体制では、デザイナーは業務委託で入られている方1名で、コンポーネントを分割しエンジニアリングしてからデザイナーの方が作業することもあったり、先にデザインを作ってもらってからエンジニアが作業したり、その辺は柔軟に対応してもらっています。
そもそもデザイナーがやっていることとは、「UI/UXのデザインであり、もっとも大事なのはユーザーの反応、コンポーネントはそもそもエンジニアリングの概念」というのは、今まで開発してきて意識してこなかったことでした。このスライドの最後に書いてある通り、まだまだ手法はみんな手探り状態であるということ、デザイナーがデザインに専念できる環境をつくってあげれるようにエンジニアリングでサポートしていけるように、デザインツールとかこれから覚えていけなければならないなとか考えさせられました。

参加者メンバーの所感
CTO 柳澤
ITプロパートナーズとしては久しぶりのブース出展となりました。
graspyパーカーやステッカー、配布するフライヤーなど社内メンバーが惜しみない協力をしてくれたことに感謝です。
やはりエンジニアが多く来場するイベントなので、昔の同僚や知人と会場で再開したりして刺激もありました。
ブースを覗いてくれた人達とも楽しく会話できて、graspyを知ってもらうよい機会になったと感じています。
ありがとうございました。
PM 中丸
非エンジニアとしてドキドキしながら参加してきました笑 実際にブースで参加者の方や企業の方とお話をする中で、興味を持って頂き「面白いね」と言っていただけたことはサービスに対する生の声を聞くという意味で非常に良い経験でした。Graspyをより良いサービスにして広めていきたいと思います!
エンジニア 森山
Vue作者のEvan Youさんから直接Vue3.0の話を聞くことができ
TypeScriptやNativeなど、Vueの今後のさらなる可能性を感じることができました!
また、他社のVueを使用しているプロダクト開発者の方とも交流ができたのでいい刺激になりました
エンジニア 米川
ブース出展準備で朝早かったり、慣れない名刺交換や営業トークみたいなのをして正直疲れたけど、貴重な経験をさせて頂くことができ凄く楽しかったです!Vueエンジニアの方々とお話できたのは勿論、協賛企業同士の交流もあり、Graspyを多くの方に知ってもらえる機会になり良かったです。
Vue Fes Japanのオーガナイザーやスタッフの皆さま、関係者の皆さま、ありがとうございました!
最後に
株式会社ITプロパートナーズは、Laravel/Vue.js(Nuxt.js)で開発したいエンジニア、デザイナー絶賛募集中です!!少しでも興味のある方は、DMでもWantedlyでもお気軽にご連絡頂けますと嬉しいです。お待ちしております!

こんにちは! ITプロパートナーズ(https://itpropartners.jp/)インターンの栗岡です!
普段は、Laravelで自社サービスの開発をしたり、新卒採用関係の業務をやっています。
今回は、先月開催された弊社主催のもくもく会についてレポートして行きます!
ではでは、スタートです〜
続きを読む