
ITプロパートナーズのパートナーズ事業部エンジニアチームのリーダーをしている三宅(@miyakey7)です。
今回はITプロパートナーズで、初めてエンジニア主体でサービスの企画から開発までを担った話をしたいと思います。
開発したサービスはSNSのつながりを活用した、ソースコード共有サービス「ReviewMe」です!
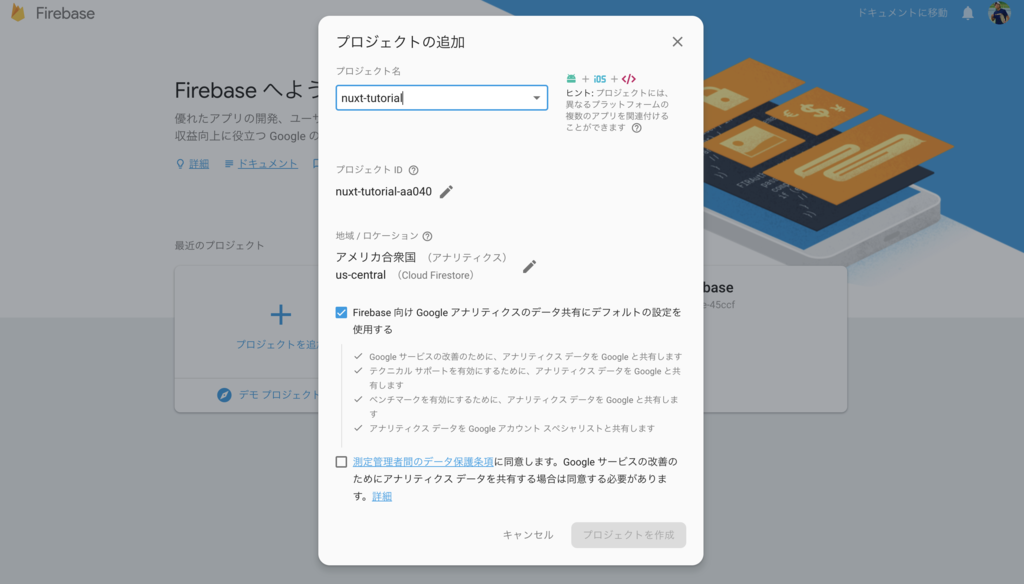
サービスの始め方
体制
2018年度下半期が始まる10月、事業部長直下にエンジニア2人と、19卒でエンジニアとして入社するインターン1人の、4人体制でこのプロジェクトは始まりました。
プロジェクトの目的は、本来の業務(ITプロパートナーズメインサイトの開発)とは別に、業務時間を使って新しい取り組み(サービスの開発)に挑戦しよう、ということです。
開発段階では業務委託のデザイナーさんも加わり5人体制になりました。
プロダクトオーナー
普段は事業部長がプロダクトオーナーとしてタスクやサービスの方向を決めるのに対し、今回はエンジニアがプロダクトオーナーになります。
これにより、以下のようなことも今回はエンジニアで決定しました。
- サービスの各種目標数値(KPI設定)
- 必要な機能の選定と実装
- システム以外の施策
サービス内容の決定
当然、サービス内容もエンジニアが中心で決めます。今回は以下の軸をベースに開発するサービスを決定しました。
これらを元に「最短の期間で最小の機能」を作っていきました。
結果として
という機能を中心に作成しました。
詳しくはもう一人のエンジニアでもある、ちゃんなか(@channaka0531)の記事にまとまっています。サービスの方向性決定に言及した内容になっています!
サービス名の決定と商標取得
PULLREQ時代
サービス名ももちろんエンジニアが決めます!
今回は商標も取る予定でした。
最初に付けた名前は「PULLREQ(プルリク)」。エンジニアならすぐにイメージが出来る言葉であり、サービス内容を端的に表した素敵な名前でした。
しかし、皆さんご存知の通り、GitHubのPULL REQUEST機能の略称から来ているこの言葉。識別性の観点から、商標を取ることは出来ませんでした。。。(正確には取れる見込みが薄いとのこと)
画像も出来てました..お蔵入りがもったいないのでここに貼っておきます..。

※ちなみに商標調査は代行でお願いすると1回で数万円程度、登録申請代行で内容にもよりますが最小で15万円以上、申請から取得までは時期によって違うらしいですが10ヶ月程かかるそうです!(結構かかりますね..)
サービス名決定
200を超える名前案をエンジニア3人で出し尽くしました。
その結果、偶然後ろを通った今回のプロジェクトに全く関わっていないエンジニアの一声
「ReviewMe(レビューミー)」

コレで決まりました!意外なところに答えは落ちているものです。
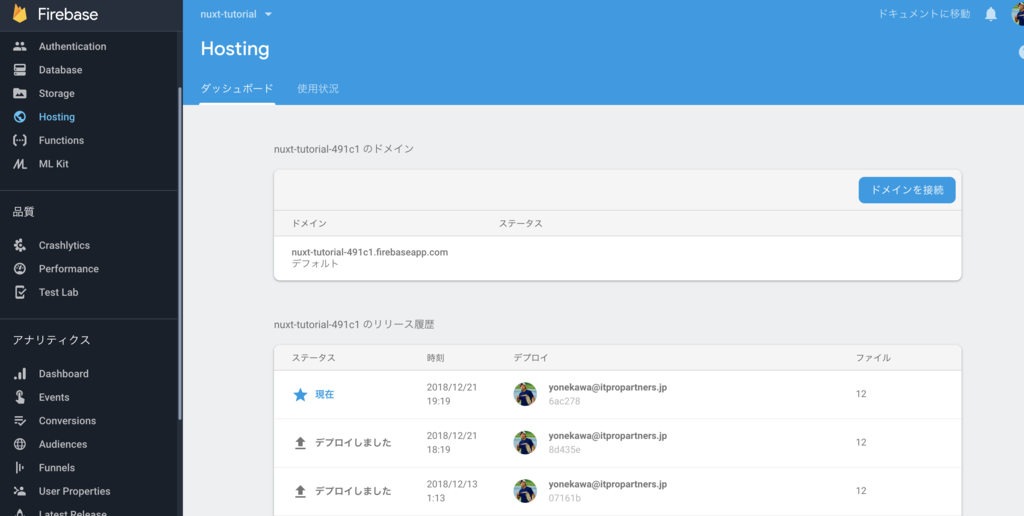
開発期間
ReviewMeはデザイン含め、その全てを「1ヶ月」で作りました。
実際にエンジニアが手を動かしたのは2週間程度です!
このスピード感はエンジニアだけで詳細の仕様を口頭+Slackで詰めれた事で実現できたのだと思います。もちろん上長への報告はありますが、プロダクトオーナーである自責が開発を進める上で、大きく影響を与えていたと感じます。
サービスの技術選定
最短の期間を目指していたため、慣れ親しんだ環境を最優先に選定しました。
サーバー
RDB
サーバーサイド
・Laravel 5.7
フロントエンド
・Vue.js
・jQuery(少しだけ)
その他ツール
git/GitHub
一度、サイトのオープンソース化も考えましたが、一旦はprivateで開発しております。
docker
ローカル環境は全てdockerでまとめました。
backlog
スクラム開発のタスク管理として利用しました。
IFTTT
IFTTTの機能によりReviewMeでシェアしたツイートなどを収集できます。更にその内容をSlackに通知することも出来ます。
Slack
コミュニケーションツールはSlackです。多くの議論の結果がSlackに残っています。
RealtimeBoard
ビジネスフレームワーク用に利用しました!詳細は次に書いております!
ビジネスフレームワークの利用
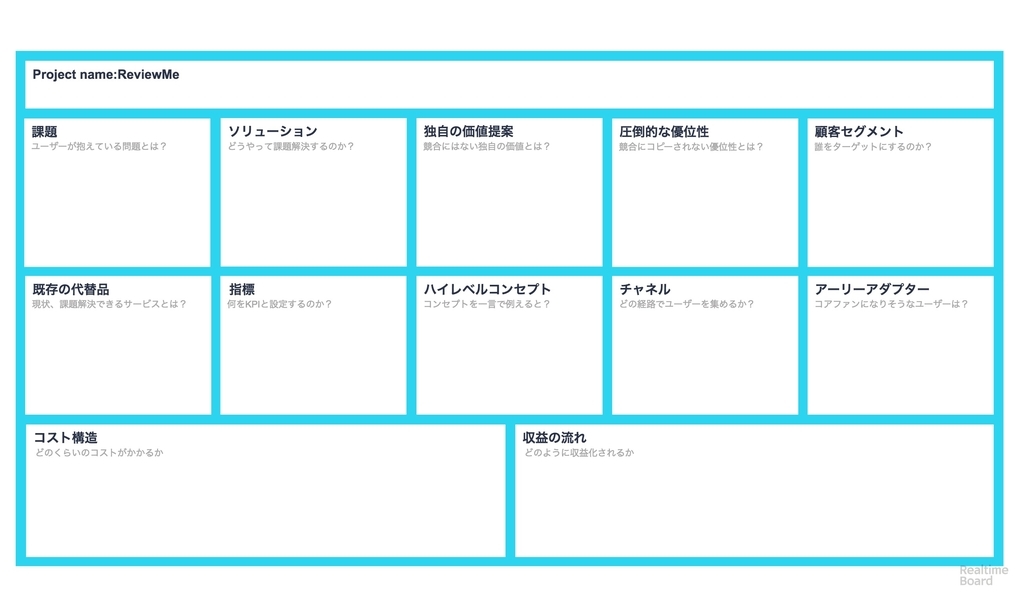
リーンキャンバス
今回はサービスの強み、弱み、価値を明確にするためにリーンキャンバスを利用しました。リーンキャンパスは端的に表すこと、時間をかけすぎないことが重要で、頭の整理に役立ちます。その内容をチームで共有できるので、非常に効果的です。
以下はその時使った枠組みになります!

こちら実際の進め方としてはRealtimeBoardの機能を使い、オンライン上でテキストを埋めていきました!URLで共有出来、お互いの反映がリアルタイムで反映されるので便利でした。
ユーザーヒアリング活動
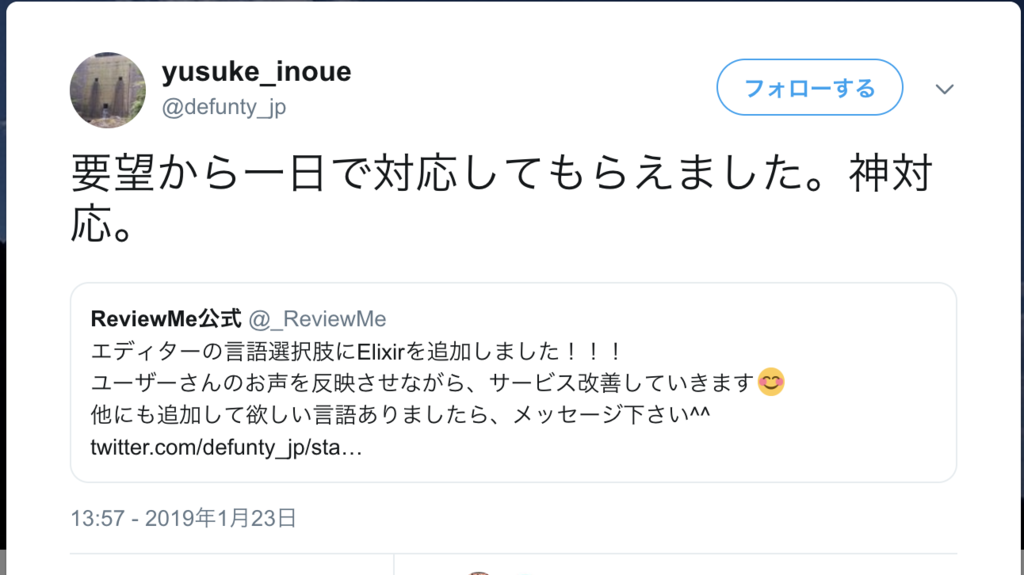
twitter上のユーザーの意見を迅速に取得しながら開発改善を行っています!
目標時間は要望ツイートから24時間以内です!
以下はエディタの言語選択にElixirが無いという意見を頂き、対応致しました!

使っていて気になる点、要望があればツイートしていただくと幸いです!
もくもく会(ProLabo)

弊社イベントスペースではエンジニアが主体で運営しているもくもく会(ProLabo)が月に1回開かれています。
毎回100人を超える応募を頂き、多くのエンジニアやデザイナーが参加していただけています。
今回初期ユーザーとユーザーヒアリングの対象をProLabo参加者に限定しました。
協力してくださった皆さん本当にありがとうございます!
ProLaboは駆け出しのエンジニアや、普段は別の仕事をしながら休日はプログラミングを勉強している方達もたくさん参加しており、そういった人達に使ってもらい意見を直接聞かせてもらいました。
ユーザーFB内容の一部
- スキルカテゴリが目立つところに欲しい
-
検索がない
- ポートフォリオ的に使いたい
などの貴重な意見を貰い、機能開発に役立てることが出来ました!
広報活動
今回はじめてPRTimesに載せるプレスリリースの内容を考えました。
普段は何気なく読んでいる記事ですが、実際に自分のサービスで書くとなると、表現一つ取ってもサービスの方向性とずれてないか気になります。
記事で表現する際に再度サービスと向き合い、コレって何のためにあるんだっけと考えるきっかけが起き、自分の作ったサービスですが理解が深まるといった経験ができました。
家族に誇れるサービスを
弊社が掲げるバリューの一つに「家族に誇れるサービスを」というものがあります。これは、提供するサービスに誇りを持ち続けられるように、お客様の声に耳を傾けサービスを改善し続けるべきだということ、どんなに規模が拡大しても、一人一人がお客様への提供価値を考え続けるチームでいること、そして「自分の家族に心から薦められるサービスである」 ということをクオリティの基準にする、というバリューです。
私達は全てのサービス開発において、このバリューを大切にしながらを作ることを心掛けています。もちろん今回も同じで、サービスを作る側として立ち返る際の大事な指標になりますし、個人的にとても共感の強いバリューの1つです。
サービスの終わり方
もちろん、今は考えていませんがサービスが終わる時を考えることも時には必要かもしれません。サービスを生み出したなら、エンジニアはその最後まで見届けたいというのが私の本音です。(もちろん色んな理由でこれが難しい事は理解しています。)
意思決定の方法は以下の点で考えています。
・サービスに誇りを持って、お客様に価値を提供出来ているか
・サービスの成長性/継続性
・コスト面
上から順に重要な指標として置いています。
最後が来ないに越した事はありませんが、もし終わらせるなら自分で決断したいと思っています。それがサービスを生むということであり、使ってもらってる人達への責任だと考えます。
そしてReviewMeは絶対終わらせないように頑張ります!!
最後に
今回エンジニア主体でサービスの企画から開発までを行なったことで、これまで以上にビジネス的視点を持って開発に取り組めるようになりました。
その点において、本来やらない開発以外の実務の経験(広報、サービス名検討、商標取得、ビジネスフレームワーク、KPI設定)は非常に有意義なもので、そこから得た学びをサービスに役立てることが出来たと感じています!
また新規でミニマムなサービス開発においては、エンジニアドリブンはエンジニアにとってもサービスにとっても良い開発手段だと思いました!
少人数でまだまだ未熟な開発体制ですが、これからサービスと共に最高のプロダクトチームへと成長できるよう頑張ります。
今後はサービスをグロースさせていくことに注力していくことになります。
エンジニアとしてサービスを開発するだけでなく、サービスをグロースするための視点を養えるチャンスだと思います。そういった経験や視点の話もこれから書いていけたらいいなと考えています!
弊社ではサービスにコミットする経験やフェーズに興味のあるエンジニアを絶賛募集中です!僕たちと一緒にReviewMeを作りませんか?
興味ある方は是非フラットにお話し出来ればと思います!







 (
( 